41장 타이머
호출 스케줄링
함수는 호출되면 즉시 실행된다. 함수를 일정시간이 경과된 이후에 호출되도록 호출 예약하려면 타이머 함수를 사용해야한다.
이를 호출 스케줄리 이라고 한다.
자바스크립트 엔진은 싱글 스레드로 동작하기 때문에 타이머 함수 들은 비동기 처리 방식으로 동작한다.
타이머 함수
setTimeout / clearTimeout
지정된 시간이 지나면 전달한 콜백함수가 호출
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
setTimeout(() => console.log('Hi!'), 1000);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// 이때 콜백 함수에 'Lee'가 인수로 전달된다.
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee');
// 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hello!'));
setTimeout 함수는 생성된 타이머 고유의 타이머 id를 반환한다. 브라우저의 경우 숫자이고, node 의 경우 객체형태.
clearTimeout 함수 인자로 타이머 id 전달해서 타이머 취소할 수 있다.
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를
// 취소한다. 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
clearTimeout(timerId);
setInterval / clearInterval
지정된 시간마다 콜백 함수 반복 호출
const timerId = setInterval(func|code[, delay, param1, pram2, ...]);
마찬가지로 id 있어서 clearInterval 함수로 취소 가능
let count = 1;
// 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의
// 인수로 전달하여 타이머를 취소한다. 타이머가 취소되면 setInterval 함수의 콜백 함수가
// 실행되지 않는다.
if (count++ === 5) clearInterval(timeoutId);
}, 1000);
디바운스와 스로틀
scroll, resize, input, mousemove 같은 이벤트는 짧은 시간에 와다다다 발생한다. 바인딩한 이벤트 핸들러가 그럴 때마다 계속 호출되서 성능 문제 생길 수 있다.
연속적으로 발생하는 이벤트를 그룹화 해서 이를 방지한다.
디바운스
짧은 시간 동안 이벤트가 연속해서 발생하면 이벤트 핸들러 호출하지 않다가 일정 시간이 지나고 이벤트 핸들러를 한번만 호출.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return (...args) => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고
// 새로운 타이머를 재설정한다.
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않는다.
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, ...args);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>

이벤트가 와다다다 발생하다가 일정 시간 동안 발생하지 않으면 이벤트 핸들러가 한번만 호출된다.
실무에서는 Underscore 의 debounce 함수나 Lodash 의 debounce 함수 사용 권장
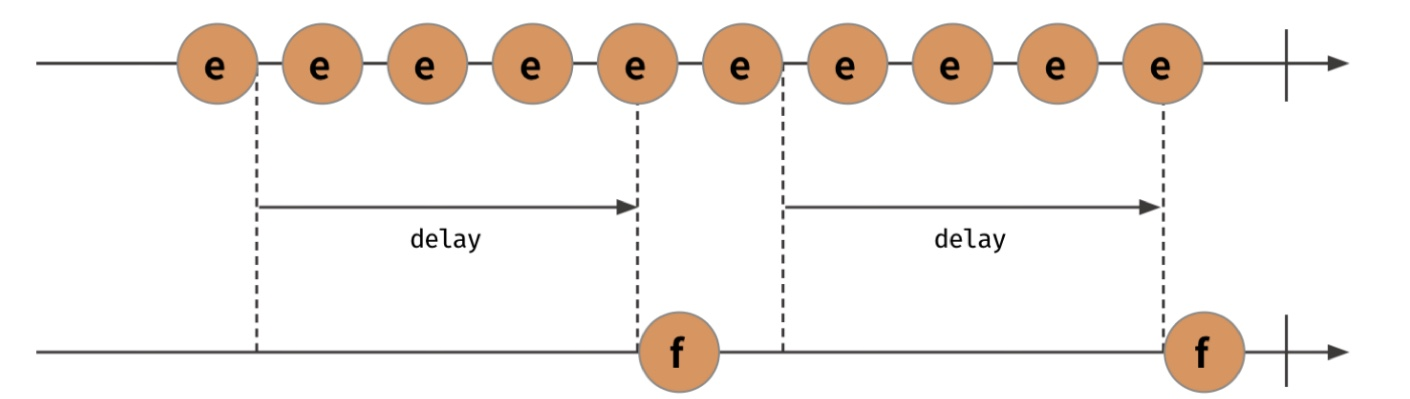
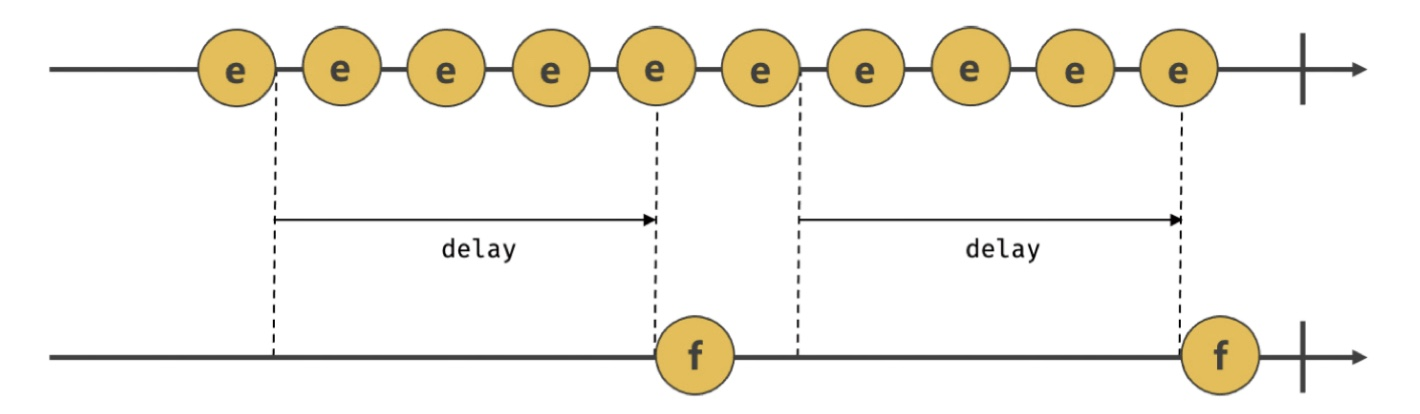
스로틀
이벤트가 와다다다 발생하더라도 일정 시간 간격마다 이벤트 핸들러가 최대 한번만 호출되도록 한다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return (...args) => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(...args);
timerId = null;
}, delay);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>
사실 디바운스랑 코드도 비슷하다. timer가 존재하면 가만히 있으면 된다.